Vuejs กับการทำ mod_rewrite

สิ่งหนึ่งที่เป็น plain point ในการทำ Vue.js ที่เป็น Client-side script ของทีมคือ URL มันดูไม่สวย เพราะ URL ของมันดันมี เครื่องหมาย Sharp (#) อยู่ นั่นเอง เช่น https://www.kmppartners.info/tor/#/ เวลาเราแชร์ url ให้ใครเขาก็จะถามเสมอ ว่าเอา # ออกได้ไหม หรือ บอกว่ามันไม่เหมาะสำหรับทำ SEO นะ บลา บลา บลา

ซึ่งสาเหตุก็มาจากที่เราใช้ router mode เป็น hash ไม่ใช่ history ทำไมนะหรอ ก็เพราะถ้าใช้ hash แม้ Refresh ก็จะยังแสดงผลได้นะซิ แต่ถ้าใช้ history แม้ URL จะไม่มี # แต่มันจะเดี้ยงในทันที คือ ตายไปเลย

แต่เขาก็มีวิธีแก้ให้นะ นั้นคือการ config mod_rewrite และ สร้างไฟล์ .htaccess ไว้ที่ folder ของ Project นั้นเองแต่มันไม่ง่ายเลย ด้วยความที่ไม่ได้เก่งกาจอะไร และระบบยังคงใช้งานได้แม้ไม่มีมันเนื่องจากไม่ได้จะทำให้ใครดูแต่ใช้ภายใน ผมจึงปล่อยผ่าน เหตุผลมากมายเลยเนอะ
และแล้วก็ถึงเวลาที่บริษัทต้องทำ ระบบที่เปิดให้คนนอกใช้ เราต้องแก้ปัญหานี้จริงจัง ผมใช้เวลาเป็นวันๆ เพื่อหาสาเหตุ ลองผิดลองถูก จนสุดท้ายก็ทำได้ในที่สุด ความยากของมันคือ ไม่มีที่ไหนบอกเราตรงๆว่าต้องทำอย่างไร ค้น Google แล้ว Stack Overflow แล้ว คำตอบที่ได้นะมันถูกนะ แต่สำหรับ ถ้าเราวาง Project ของเราลง ที่ root ของ webserver แต่ของเรามันต้องวางใน subfolder การลองผิดลองถูก ซ้ำแล้วซ้ำเล่า จึงเกิดขึ้น กล้าพูดเลยว่า ผมเจอวิธีที่ไม่ใช่เป็นร้อยๆวิธีเลย แต่ แต่
ในที่สุดหลังจากกลับไปนอนเชาร์ตพลัง เช้าวันต่อมาก็ทำได้โดยใช้เวลาไม่นาน เหมือนสมมุติฐานเรามันชี้แล้วว่าบรรทัดนี้นะ เหมือนเริ่มจับทางได้แล้ว ก็ลองเลย และมันก็ผ่านได้จริงๆ เย้
สิ่งที่เราต้องทำคือต้องลง a2enmod rewrite ก่อน ส่วนวิธีการลงก็หาได้ทั่วไปครับถ้าเสร็จแล้ว ขั้นแรก connect เข้าไปที่เก็บไฟล์ Project ของเราผ่านทางโปรแกรม winscp

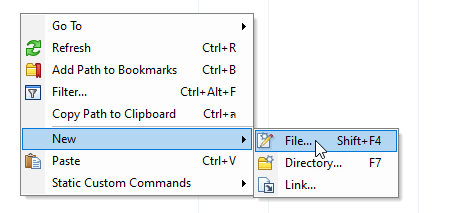
สร้างไฟล์ .htaccess โดย คลิกขวา เลือก New -> File

วางคำสั่ง
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /phansiwa/
RewriteRule ^index\.html$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /phansiwa/index.html [L]
</IfModule>

แล้วบันทึก จะได้ไฟล์ .htaccess มา แต่ไฟล์จะถูกซ่อนไว้
เราสามารถให้ winscp แสดงผลได้โดยการเข้าไปที่ Options แล้วเลือก Preferences

ในช่อง Panels ให้ติ๊กที่ Show hidden files (Ctrl+Alt+H)

ไฟล์ที่ถูกซ่อนไว้ก็จะแสดงขึ้นมา

สุดท้ายแล้ว ถ้าผมถอดใจและยกเหตุผลอุปสรรค ขวากหนามมาอ้างก็คงปล่อยผ่านเหมือนเดิม แต่เพราะความพยายามเลยข้ามมันมาได้ ทำให้ผมได้เรียนรู้ว่า
“อุปสรรค ขวากหนาม ในชีวิตของเรา มันเป็นแค่ เหตุผลที่จะใช้ยอมแพ้เท่านั้นแหละ”
แม้สุดท้ายแล้วจะแก้ปัญหาเรื่อง SEO ให้ได้จริงๆคงต้องเปลี่ยนไปใช้ Nuxt JS และเทคโนโลยีอื่นๆอีกมากมายใน ปี 2021 ที่กำลังจะมาถึง แต่อย่างน้อยเราก็รู้ว่าถ้าเราพยายาม ปลายทางคือความสำเร็จแน่นอน Fighting
